主题
Snazzy Operator

Oceanic Next

字体
JetBrains Mono
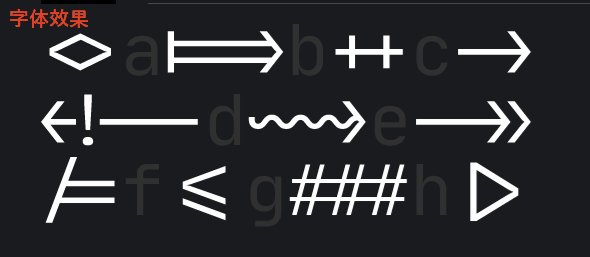
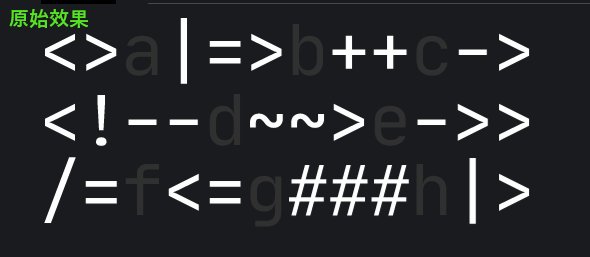
- 字体效果

1 | //控制字体体系 |
SourceCodePro
图标
Material Icon Theme

扩展插件
Auto Close Tag ——代码闭合

Auto Rename Tag ——重命名匹配标签
- 自动重命名配对的 HTML / XML 标签,也可以在 JSX 中使用

1 | "auto-rename-tag.activationOnLanguage": ["html", "xml", "php", "javascript"] |
Better Comments—— 代码注释

1 | /* MyMethod |

Bracket Pair Colorizer 2 ——括号颜色
- 此扩展名允许用颜色标识匹配的括号

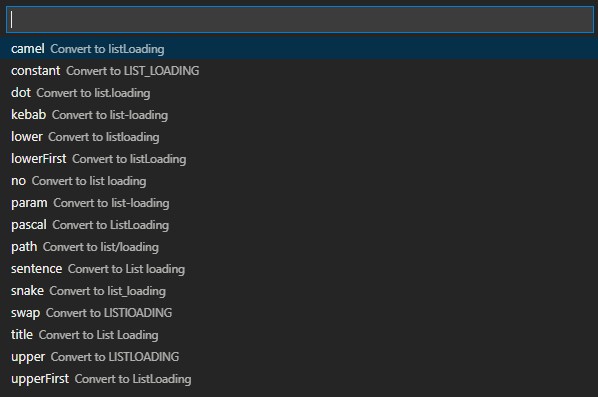
Change-case ——切换命名规则

Ctrl + Shift + P 执行命令的输入框,选择 Change Case Commands,选择其规范格式即可

Code Runner—— 代码运行
- 代码一键运行,万能语言运行环境

1 | "code-runner.executorMap": { |
Color Highlight —— 高亮显示颜色

Chinese (Simplified) Language Pack ——汉化包

CSS Peek ——快速编辑查看css
比较常用的快捷键
- Go to:直接跳转到 CSS 文件或在新的编辑器(F12)中打开
- Hover:在符号上悬停显示定义(Ctrl + hover)

Code Spell Checker ——代码检查
- 检查单词拼写是否有错

Document This ——增加代码注释
选中代码,键入 Ctrl + Alt + D 即可生成注释模板
DotENV ——env 高亮
env 可能大致分为如下几种情况
.env.development开发环境.env.production生产环境.env.stage预发布环境.env.grayscale灰度测试环境.env.sit系统集成测试环境.env.test测试环境

ESLint ——代码风格
- 语法规则和代码风格的检查工具

filesize——文件大小

在 Vscode 左下角显示文件大小

Image preview——图片预览
- 悬停时显示图像预览或装订线左侧可以预览大小图片

Indenticator —— 强调缩进深度

Indent Rainbow——文本缩进颜色

缩进效果如下:

koroFileHeader —— 函数注释
详细配置可参考:vscode添加新建文件头部注释和函数注释
Live Server——热更新

open in browser——打开默认浏览器

Prettier——代码格式化

常用配置表如下:
1 | { |
Path Intellisense——自动显示文件名/路径

ES7 React/Redux/GraphQL/React-Native snippets——高亮jsx

Settings Sync——Vscode配置同步
- 使用 GitHub Gist 在多台机器上同步设置,代码片段,主题,文件图标,启动,键绑定,工作区和扩展

上传快捷键 : Shift + Alt + U
下载快捷键 : Shift + Alt + D
Vetur——Vue工具
- 支持多种功能,比如语法高亮、错误检测、Emmet 和 Snippet 等等

Vue CSS Peek——Vue 查看 CSS 定义
- 允许在 Vue 中跳转到 CSS 定义,补足 CSS Peek 无法定义的部分

Vue-helper——Vue
- Element、iView 代码提示和属性解读
- 允许查看方法、组件的定义

注意: 下载的不是下面那个,下面那个是语法提示、简化的插件

Vue Peek——Vue 查看组件定义
- 允许在 Vue 中跳转相对/绝对文件路径
- 允许查看组件的定义

Emmet
目前所有的前端编辑器都支持 Emmet
settings.json
在 VS Code 中,按 Ctrl + P,输入 settings.json 并打开该文件
1 | { |
jsconfig.json
绝对路径、相对路径跳转需要在根目录增加 jsconfig.json 文件
1 | { |
快捷键
- Ctrl + P :转到文件,您可以在 Visual Studio Code 中移动到打开的文件/文件夹的任何文件。
- Ctrl + ` :在 VS Code 中打开 terminal
- Alt + Down:下移一行
- Alt + Up:上移一行
- Ctrl + D:将选定的字符移动到下一个匹配字符串上
- Ctrl + Space:触发建议
- Shift + Alt + Down:向下复制行
- Shift + Alt + Up:向上复制行
- Ctrl + Shift + T:重新打开最新关闭的窗口
VSCODE 问题
- vscode 保存文件时自动删除行尾空格:搜索
files.trimTrailingWhitespace,然后将选项勾选即可 - Code-runner 在终端运行:搜索
code-runner.runInTerminal,然后将选项勾选即可 - VSCode 中调用 cv2,代码一直显示红色波浪线(pylint 只支持自己的标准库):搜索
Pylint Args点击 add item 添加--generate-members即可 - 代码补全失效:搜索
auto Complete添加第三方库的路径 - 如果打开终端的时候弹出了系统的 cmd 窗口。解决方法:打开系统 cmd,然后左上角右键属性,取消使用旧版控制台
![弹出cmd窗口]()
扩展工具其他篇——Jypyter
你真的会用 Jupyter 吗?这里有 7 个进阶功能助你效率翻倍
如果出错:以管理员方式运行
1 | # 更新pip到最新版本 |
