1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
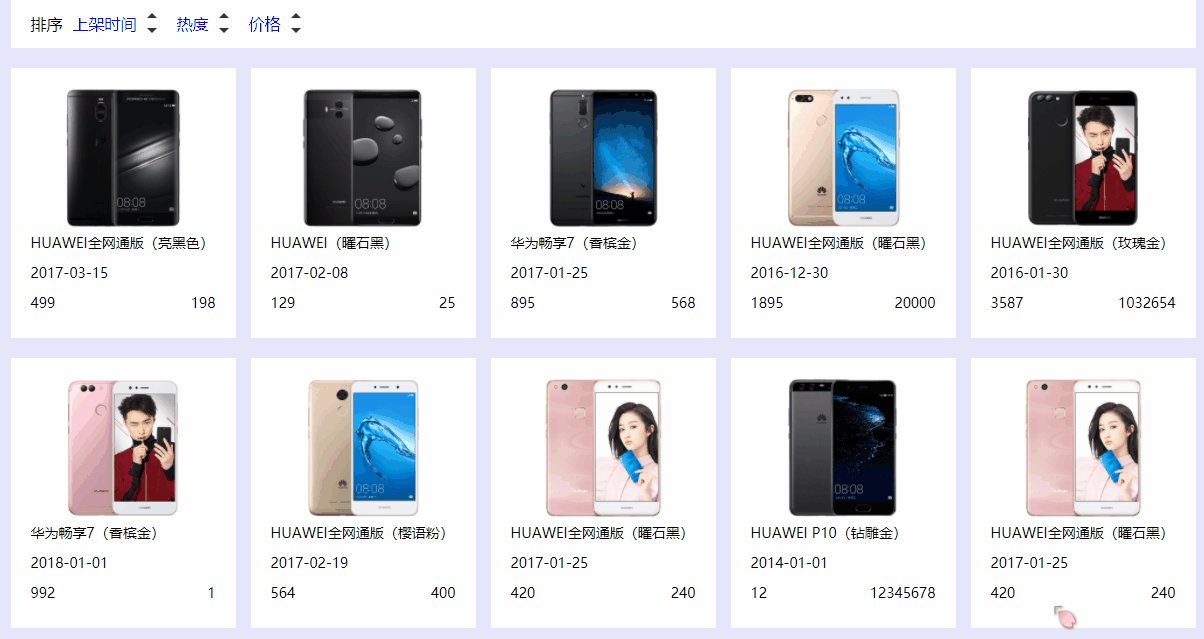
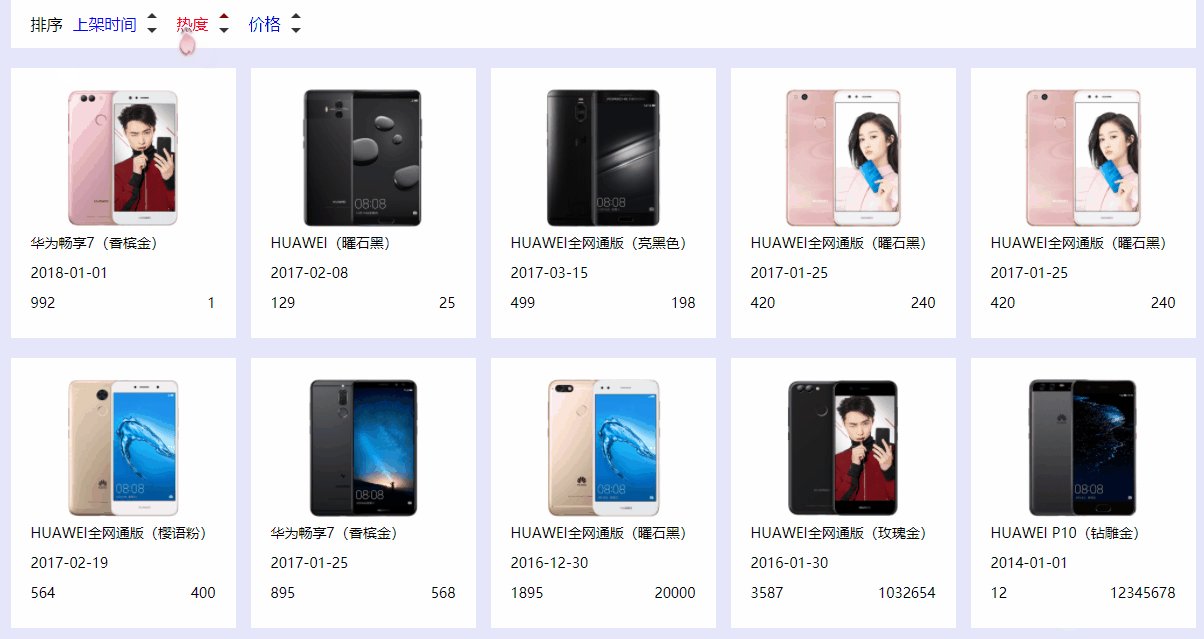
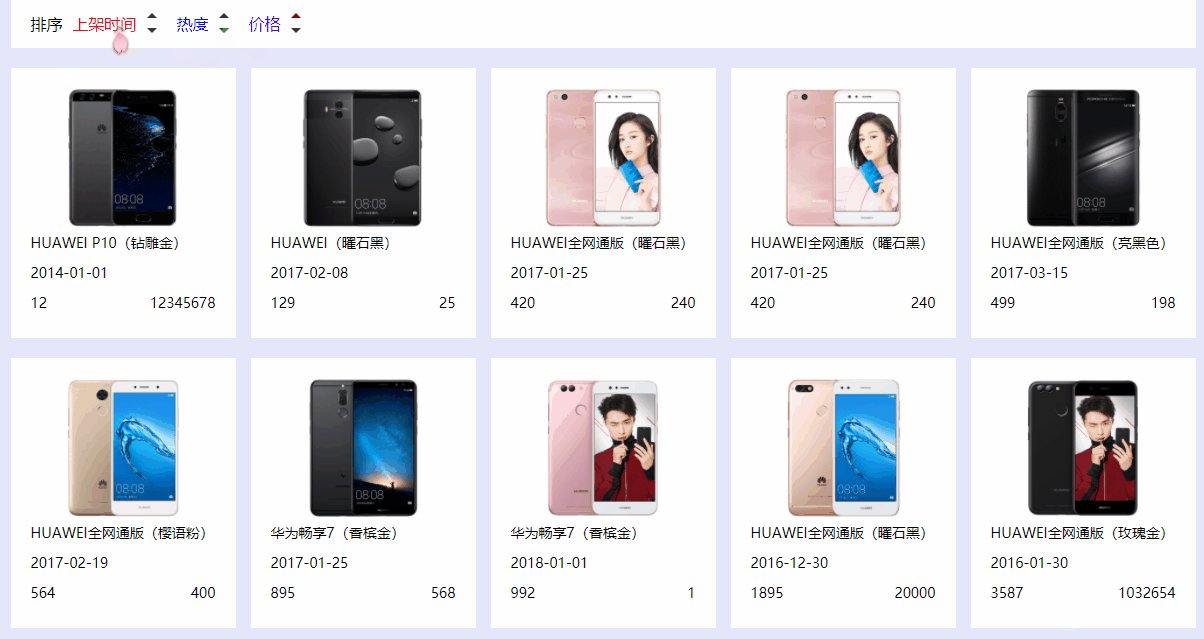
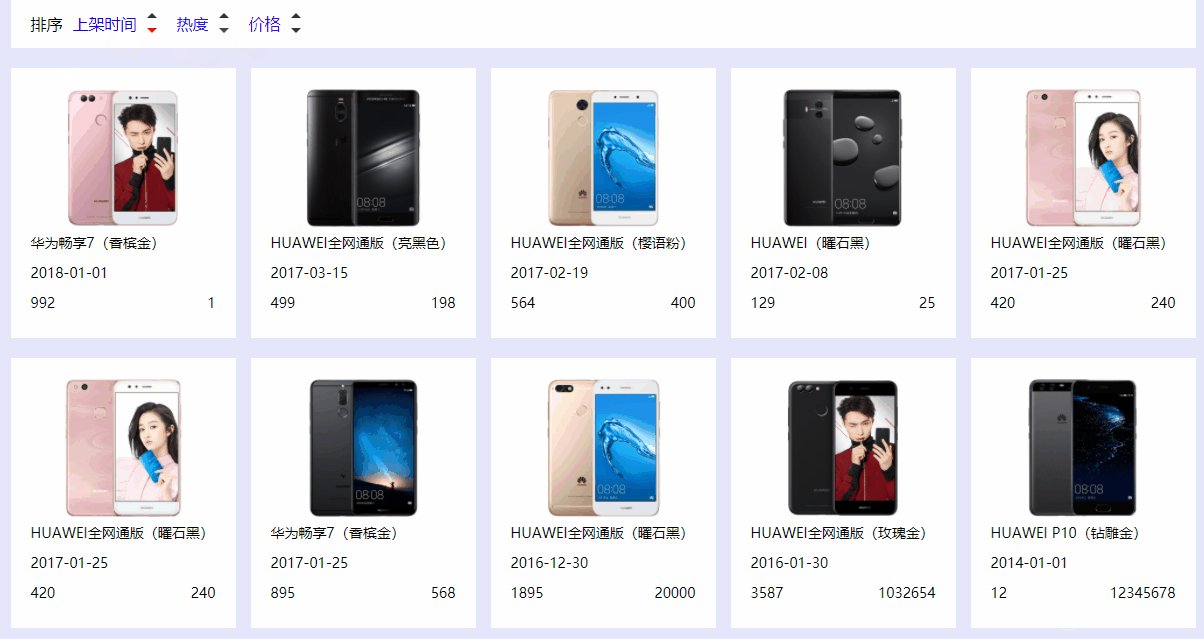
| [
{
"id": 1,
"title": "HUAWEI全网通版(亮黑色)",
"price": 499,
"time": "2017-03-15",
"hot": 198,
"img": "img/1.jpg"
},
{
"id": 2,
"title": "HUAWEI(曜石黑)",
"price": 129,
"time": "2017-02-08",
"hot": 25,
"img": "img/2.jpg"
},
{
"id": 3,
"title": "华为畅享7(香槟金)",
"price": 895,
"time": "2017-01-25",
"hot": 568,
"img": "img/3.jpg"
},
{
"id": 4,
"title": "HUAWEI全网通版(曜石黑)",
"price": 1895,
"time": "2016-12-30",
"hot": 20000,
"img": "img/4.jpg"
},
{
"id": 5,
"title": "HUAWEI全网通版(玫瑰金)",
"price": 3587,
"time": "2016-01-30",
"hot": 1032654,
"img": "img/5.jpg"
},
{
"id": 6,
"title": "华为畅享7(香槟金)",
"price": 992,
"time": "2018-01-01",
"hot": 1,
"img": "img/6.jpg"
},
{
"id": 7,
"title": "HUAWEI全网通版(樱语粉)",
"price": 564,
"time": "2017-02-19",
"hot": 400,
"img": "img/7.jpg"
},
{
"id": 8,
"title": "HUAWEI全网通版(曜石黑)",
"price": 420,
"time": "2017-01-25",
"hot": 240,
"img": "img/8.jpg"
},
{
"id": 9,
"title": "HUAWEI P10(钻雕金)",
"price": 12,
"time": "2014-01-01",
"hot": 12345678,
"img": "img/9.jpg"
},
{
"id": 10,
"title": "HUAWEI全网通版(曜石黑)",
"price": 420,
"time": "2017-01-25",
"hot": 240,
"img": "img/8.jpg"
}
]
|